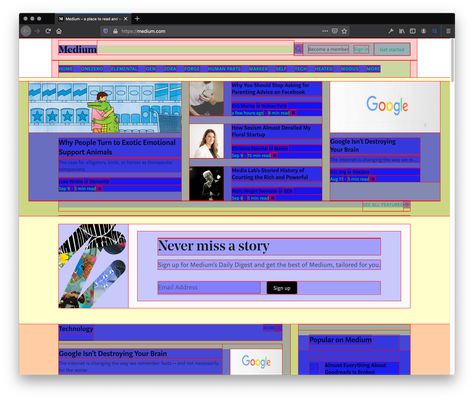
When activated, CSS Layout Debugger applies dynamic backgrounds and outlines to elements on the page in order to assist in layout debugging.
CSS Layout Debugger - Firefox Add-on
CSS Layout Debugger is a Firefox add-on that applies dynamic backgrounds and outlines to assist in layout debugging. It is inspired by a tip from Gajus Kuizinas.
Add-on stats
Rating: 4.71 
(7)
Creation date: 2019-09-09
Weekly download count: 8
Firefox on Android: No
Risk impact: Very low risk impact 
Risk likelihood:
Manifest version: 2
Permissions:
- activeTab
Size: 9.89K
Email: *****@vincepic.one
URLs: Website
Ranking
Other platforms
Not available on Chrome
Not available on Android
Not available on Edge
Want to check extension ranking and stats more quickly for other Firefox add-ons?
Install
Chrome-Stats extension
to view Firefox-Stats data as you browse the Firefox Browser Add-ons.
Add-on summary
Inspired by this tip from Gajus Kuizinas: https://dev.to/gajus/my-favorite-css-hack-32g3
User reviews
by Firefox user 14620567, 2024-11-27
I found this to be really handy to debug CSS and easy to use. I think this would be a nice feature to be builtin to Firefox dev mode!
by soupbowl, 2024-02-18
Add-on safety
Risk impact

CSS Layout Debugger does not require any sensitive permissions.
Risk likelihood

CSS Layout Debugger has earned a fairly good reputation and likely can be trusted.
Upgrade to see risk analysis details