Old School GitHub - Revert GitHub's UI back to its classic look
Add-on stats
Ranking
Add-on summary
Code available on GitHub
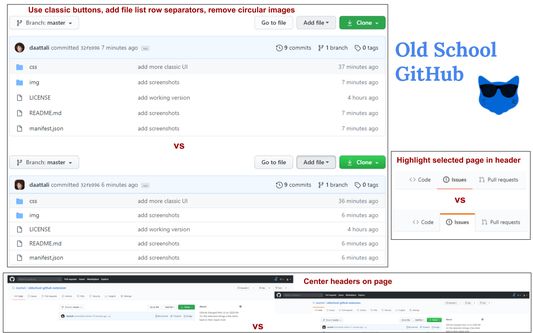
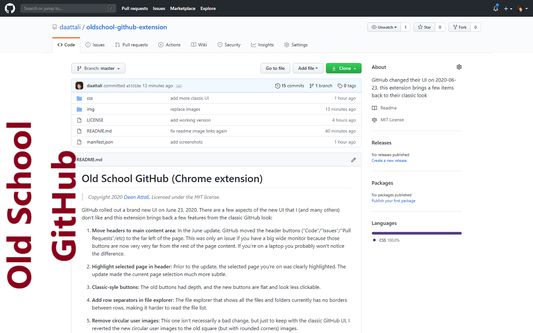
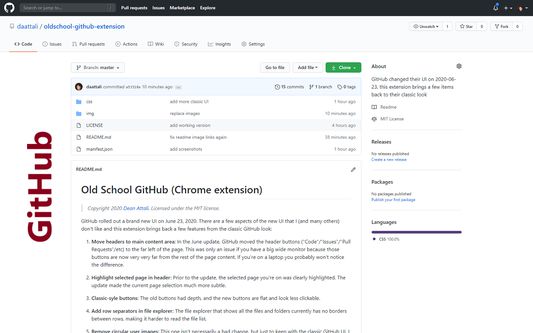
Features
1. Move header tabs to main content area: In the June update, GitHub moved the header buttons ("Code"/"Issues"/"Pull Requests"/etc) to the far left of the page. This became an issue if you have a big wide monitor because those buttons are now very very far from the rest of the page content. If you're on a laptop you probably won't notice the difference.
2. Highlight selected page in header: Prior to the update, the selected page you're on was clearly highlighted. The update made the current page selection much more subtle.
3. Classic-syle buttons and labels: The old buttons had depth and bold font, and the new buttons are flat and look less clickable.
4. Add row separators in file explorer: The file explorer that shows all the files and folders currently has no borders between rows, making it harder to read the file list.
5. Remove circular user images and rounded corners everywhere: The new circular user photos result in unwanted rounding near the corners, cropping significant features from photos that are intended to be square for some users. Many other items were also made very round.
See moreUser reviews
Add-on safety
Risk impact

Old School GitHub requires some sensitive permissions that could impact your browser and data security. Exercise caution before installing.
Risk likelihood

Old School GitHub is probably trust-worthy. Prefer other publishers if available. Exercise caution when installing this add-on.