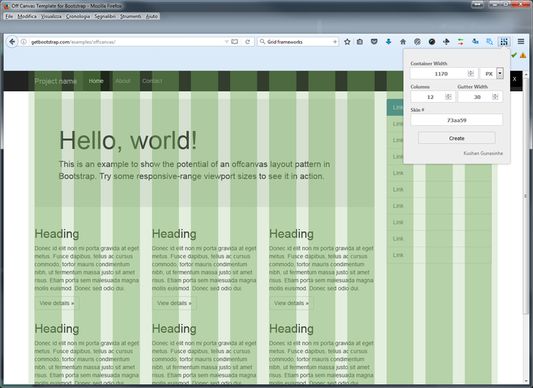
Draws a grid on top of a website.Highly Customizable. useful for checking designs that are supposed to follow a grid-based layout. ex:Bootstrap,Foundation,Skeleton,Yaml...
OLI Grid CSS - Grid Layout Checker Firefox Add-On
OLI Grid CSS is a comprehensive tool in the form of a Firefox add-on designed for web designers and developers. It offers a simple yet significant function of drawing a customizable grid on top of any website. This feature proves to be a priceless resource especially when one is working on grid-based layouts, such as Bootstrap, Foundation, Skeleton, and Yaml. With this handy add-on, web professionals can swiftly and efficiently check if the designs are properly aligned according to the prescribed grids.
Add-on stats
Weekly download count: 19
Firefox on Android: Yes
Risk impact: Very low risk impact 
Risk likelihood:
Manifest version: 2
Permissions:
- activeTab
- storage
Size: 20.94K
Email: ku*****@gmail.com
Other platforms
Not available on Chrome
Not available on Android
Not available on Edge
Want to check extension ranking and stats more quickly for other Firefox add-ons?
Install
Chrome-Stats extension
to view Firefox-Stats data as you browse the Firefox Browser Add-ons.
User reviews
Gan Jing World is a clean, curated universe and a dynamic, overlapping network of integrated platforms and services. ==> https://www.ganjing.com
by GanJingWorld, 2022-12-25
Add-on safety
Risk impact

OLI Grid CSS does not require any sensitive permissions.
Risk likelihood

OLI Grid CSS is probably trust-worthy. Prefer other publishers if available. Exercise caution when installing this add-on.
Upgrade to see risk analysis details