Debug CSS - Firefox Add-on for Web Development
Add-on stats
- activeTab
Ranking
Add-on summary
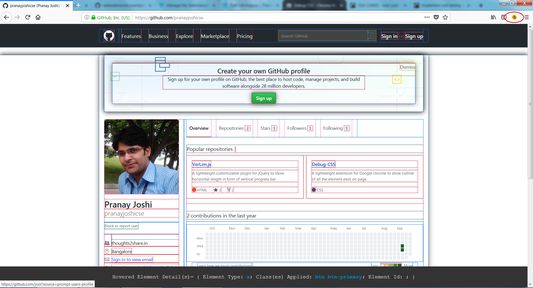
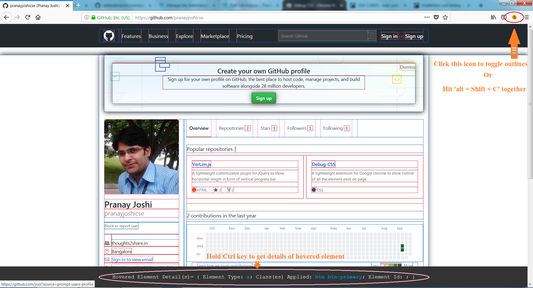
Adds outline to all elements on the page to show the culprit element which is changing desired layout
Debug CSS
A lightweight extension for Mozilla Firefox to show outline of all the element exist on page.
while working on web page development the one of the difficult part is to position the element as required and check which element affecting the other one.
This Mozilla Firefox extension allows user to see outline on every element of the page. Hold the keyboard Ctrl button and hover element it will show the element details along with the value.
Usage
Post installation simply click on the extension icon to turn it On or Off.
See moreUser reviews
- Extremely useful for making websites
- Works very well
- Ctrl feature is great
- Press Ctrl to see info doesn't work
- Ctrl feature
User reviews
Add-on safety
Risk impact

Debug CSS does not require any sensitive permissions.
Risk likelihood

Debug CSS is probably trust-worthy. Prefer other publishers if available. Exercise caution when installing this add-on.