Devtool for React Context and useReducer
React Context DevTool - Debug React Context and useReducer
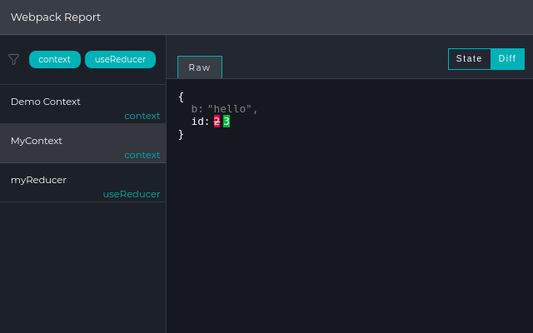
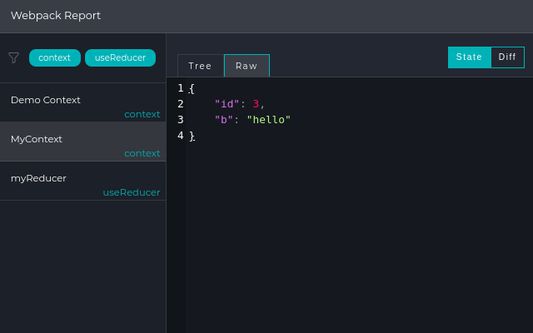
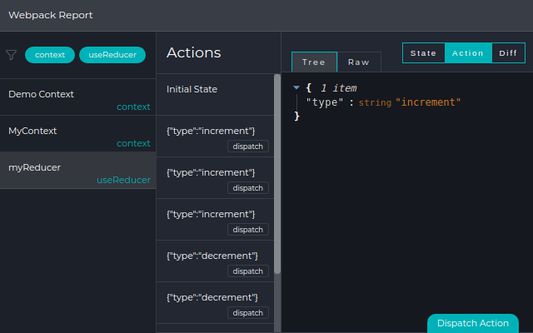
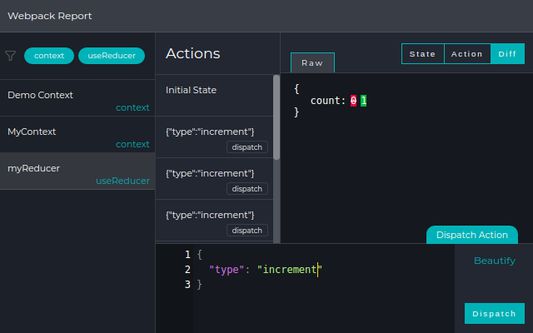
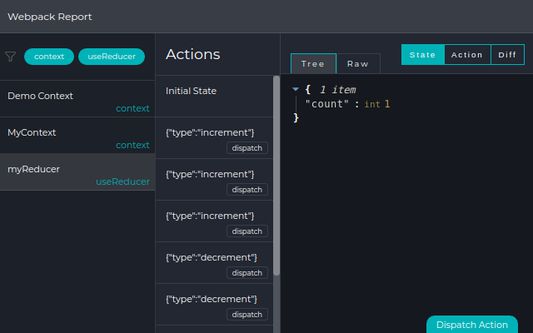
React Context DevTool is a debugging tool for React Context and useReducer API. It allows you to easily show context value changes in different views and supports useReducer API for state changes and dispatch actions.
Add-on stats
Weekly download count: 3
Firefox on Android: No
Risk impact: Moderate risk impact 
Risk likelihood:
Manifest version: 3
Permissions:
- storage
- scripting
Host permissions:
- <all_urls>
Size: 2.49M
Email: de*****@gmail.com
URLs: Website
Ranking
Other platforms
Not available on Android
Want to check extension ranking and stats more quickly for other Firefox add-ons?
Install
Chrome-Stats extension
to view Firefox-Stats data as you browse the Firefox Browser Add-ons.
Add-on summary
React Context DevTool is debugging tool for React Context and useReducer API.
You can easily show context values changes in different views like tree, raw and diff view. Now Devtool suppoer useReducer API. easily debug your state changes and dispatch actions from devtool.
React Context DevTool is open source project https://github.com/deeppatel234/react-context-devtool
User reviews
Funciona bastante bien aunque estaría bien que nombrara los stores con alguna referencia y no por números. No obstante, ayuda a debugar
by Ferran Buireu, 2022-08-17
Add-on safety
Risk impact

React Context DevTool requires a few sensitive permissions. Exercise caution before installing.
Risk likelihood

React Context DevTool is probably trust-worthy. Prefer other publishers if available. Exercise caution when installing this add-on.
Upgrade to see risk analysis details