A React component tree visualizer
Realize: React Component Tree Visualizer
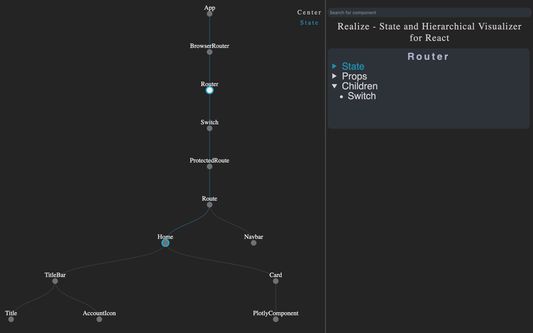
Realize is a Firefox add-on that provides a React component tree visualizer. It helps developers track state and have a holistic overview of the component hierarchy in growing and complex React applications.
Add-on stats
Rating: 1.00 
(1)
Creation date: 2020-06-15
Weekly download count: 1
Firefox on Android: No
Risk impact: Moderate risk impact 
Risk likelihood:
Manifest version: 2
Permissions:
- activeTab
- <all_urls>
Size: 174.84K
Email: re*****@gmail.com
URLs: Website
Ranking
Want to check extension ranking and stats more quickly for other Firefox add-ons?
Install
Chrome-Stats extension
to view Firefox-Stats data as you browse the Firefox Browser Add-ons.
Add-on summary
As React applications scale, it becomes more difficult to track state and to have a holistic overview of the component hierarchy. Realize is a tool to help developers visualize the structure and state flow of their React applications, especially when they are growing in scale and complexity. It currently supports React v.16.8.
❗️Prerequisites
- You must have React Dev Tools installed to use Realize for React. Install it from here.
- Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
- Click the blue 'Add to Firefox' button
- Once installed, navigate to your React website
- Open the dev tools window and click on the Realize panel
- Trigger a state change to populate the component tree
- Like us on Github
🔥Functionality: Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
See moreUser reviews
Extension slows browser down to the point where it cannot run properly (this is on a fast computer)
by Mike, 2021-07-28
Add-on safety
Risk impact

Realize requires a few sensitive permissions. Exercise caution before installing.
Risk likelihood

Realize is probably trust-worthy. Prefer other publishers if available. Exercise caution when installing this add-on.
Upgrade to see risk analysis details