Open source browser design tools
VisBug: Open Source Web Design Debug Tools Firefox Add-On
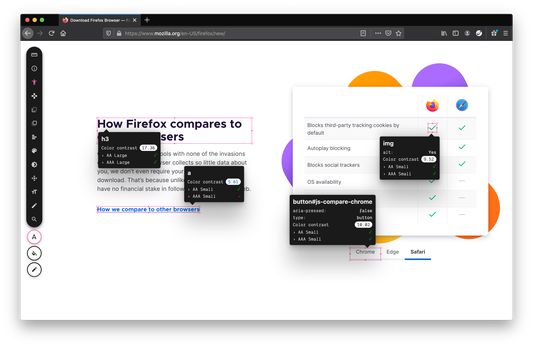
VisBug is a Firefox add-on that opens up a world of web design possibilities. Built with JavaScript, this open-source tool allows designers and content creators to edit, style, and inspect any web page as if it is an artboard. It makes it possible to interact with any page in its actual end environment, take decisions on the front end of a site or app and test ideas directly, without having to wait for developers.
Add-on stats
Weekly download count: 50
Firefox on Android: No
Risk impact: Very low risk impact 
Risk likelihood:
Manifest version: 3
Permissions:
- activeTab
- contextMenus
- scripting
- storage
Size: 5.65M
Email: ar*****@google.com
URLs: Website
Ranking
Want to check extension ranking and stats more quickly for other Firefox add-ons?
Install
Chrome-Stats extension
to view Firefox-Stats data as you browse the Firefox Browser Add-ons.
Add-on summary
Open source web design debug tools built with JavaScript: a FireBug for designers.
- Point, click & tinker
- Edit or style any page, in any state, like it's an artboard
- Inspect styles, spacing, distance, accessibility and alignment
- Nitpick layouts & content, in the real end environment, at any device size
- Leverage adobe/sketch skills
- Edit text, replace images
- Design within the chaos: use production or prototypes and the odd states they produce, as artboards and design opportunities
- Design while DevTools simulates latency, i18n, media queries, platform constraints, CPUs, screensize, etc
- Make more decisions on the front end of your site/app (a11y, responsive, edge cases, etc)
- No waiting for developers to expose their legos, just go direct and edit the end state (regardless of framework) and execute/test an idea
Give power to designers & content creators, in a place where they currently feel they have little to none, by bringing design tool interactions and hotkeys to the browser.
User reviews
Pros
- Incredible functionality for web design and development.
- Does not disrupt the visual space of the webpage like DevTools.
- Easy to use despite its complexity.
- Highly recommended for web developers.
Cons
- Could benefit from improved features like a 'back' key-bind.
Most mentioned
- Useful for frontend projects.
- Excellent for manipulating and testing the DOM.
User reviews
by Fubwubs, 2024-10-12
Great!
by Natcat, 2024-08-03
by KogaClaws, 2024-06-06
Add-on safety
Risk impact

VisBug does not require any sensitive permissions.
Risk likelihood

VisBug is probably trust-worthy. Prefer other publishers if available. Exercise caution when installing this add-on.
Upgrade to see risk analysis details